
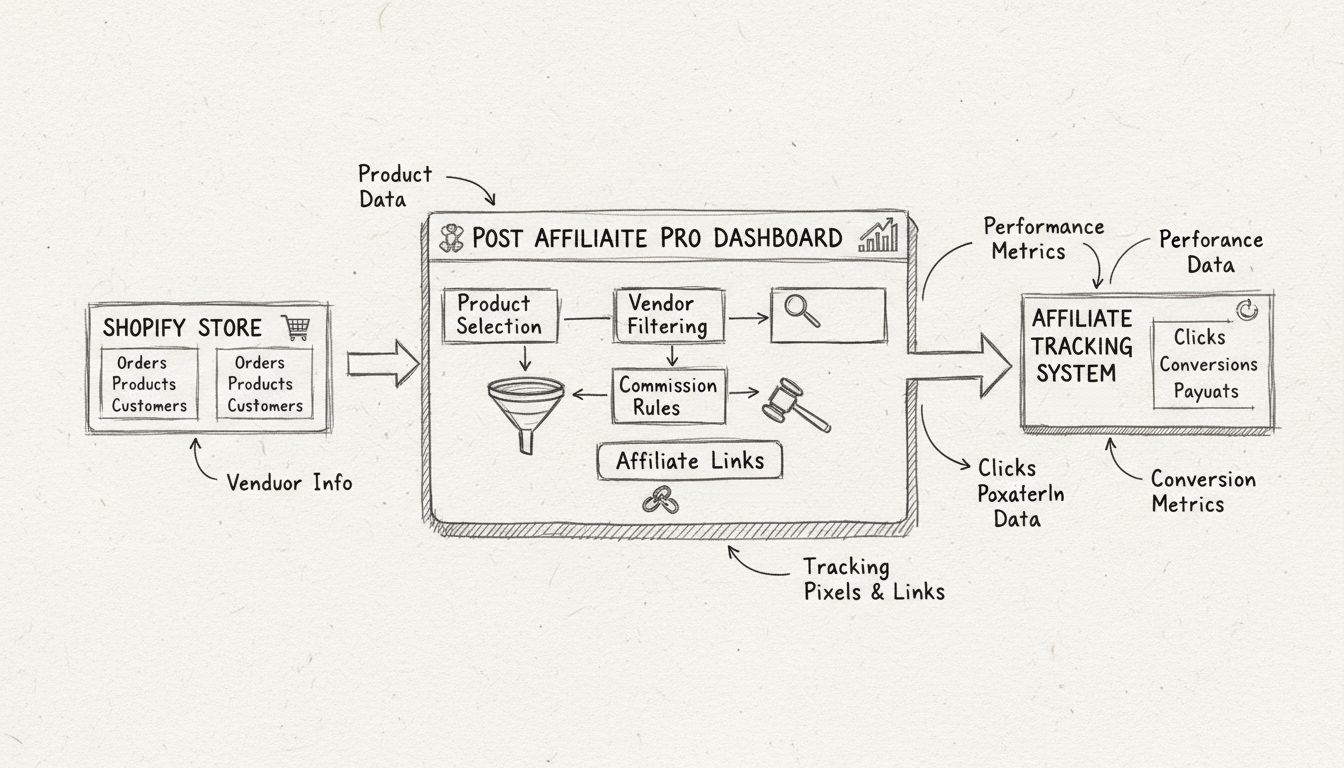
Wie funktioniert die neue Shopify-Integration?
Erfahren Sie, wie die Shopify-Integration von Post Affiliate Pro produktbezogenes Tracking, anbieterspezifische Provisionen und fortschrittliches Affiliate-Prog...

Möchten Sie Ihre Affiliate-Software noch weiter verbessern? Entdecken Sie die Shopify-Integration für Post Affiliate Pro.
Eine führende cloudbasierte, kanalübergreifende Handelsplattform, die für kleine und mittlere Unternehmen entwickelt wurde.
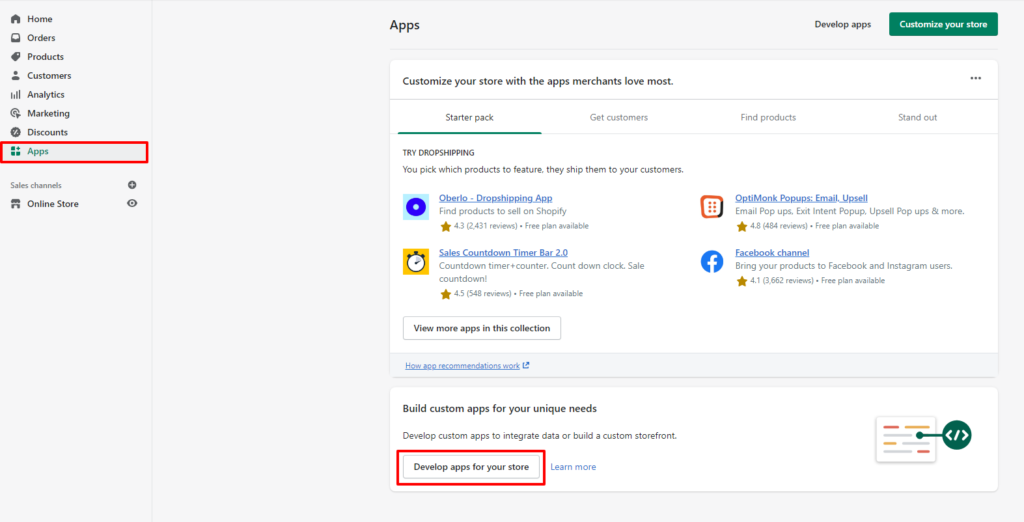
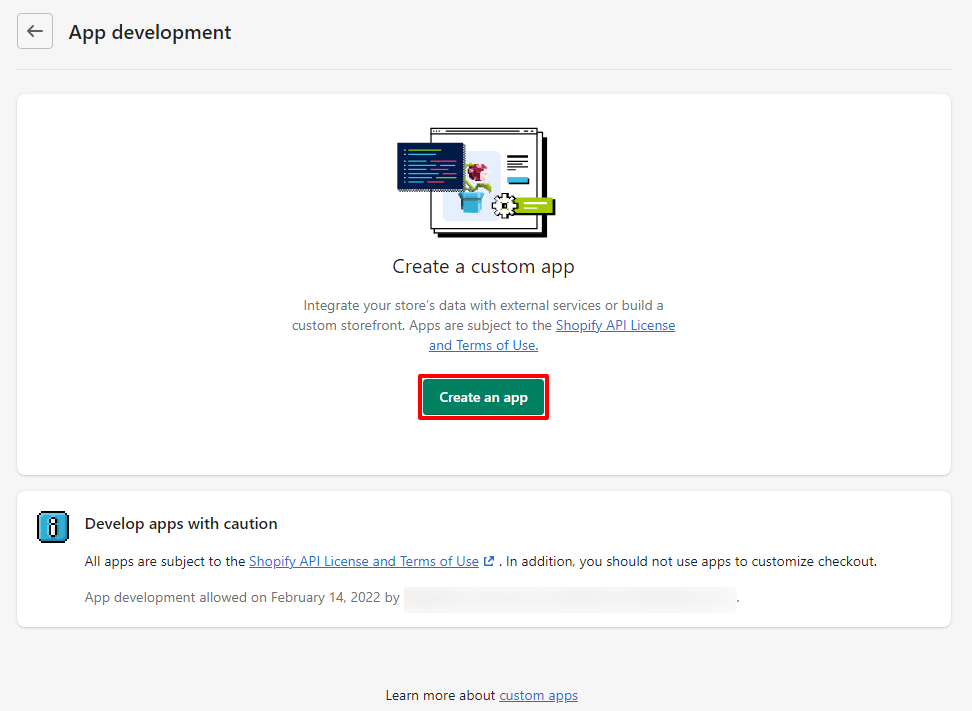
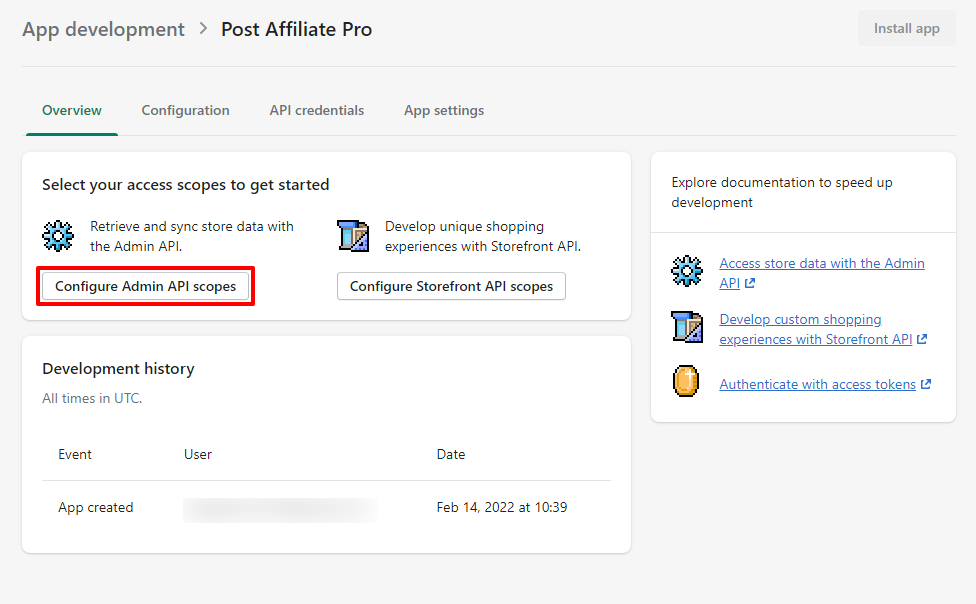
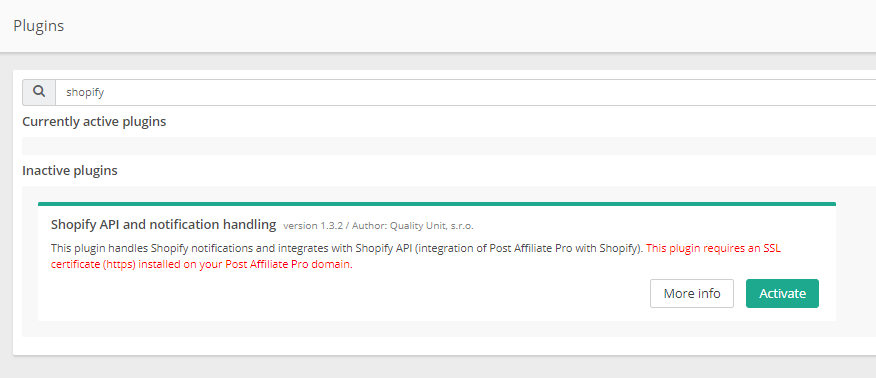
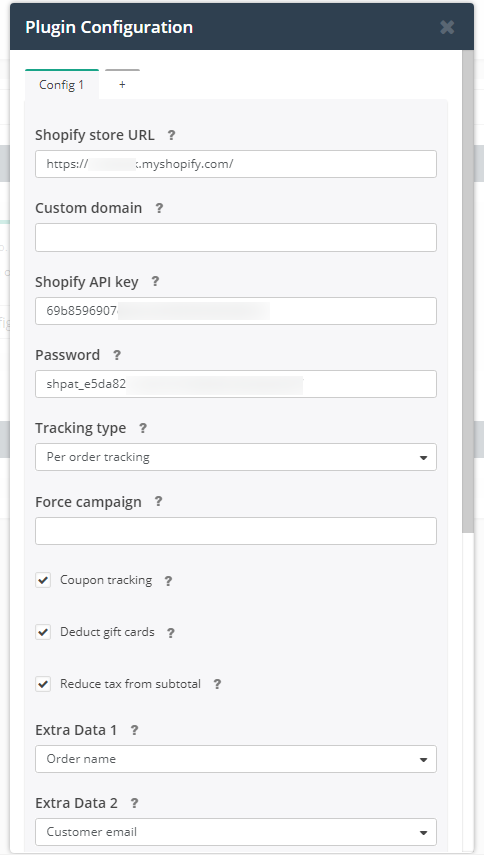
Um Ihren Shopify-Shop zu integrieren, können Sie das offizielle integrierte Plugin nutzen, aber zunächst müssen Sie eine private App in Ihrem Shopify-Shop erstellen.
Falls Sie ein eigenes Mitarbeiterkonto für unseren Support anlegen möchten, damit wir dies für Sie einrichten können, benötigt das Mitarbeiterkonto folgende Berechtigungen:



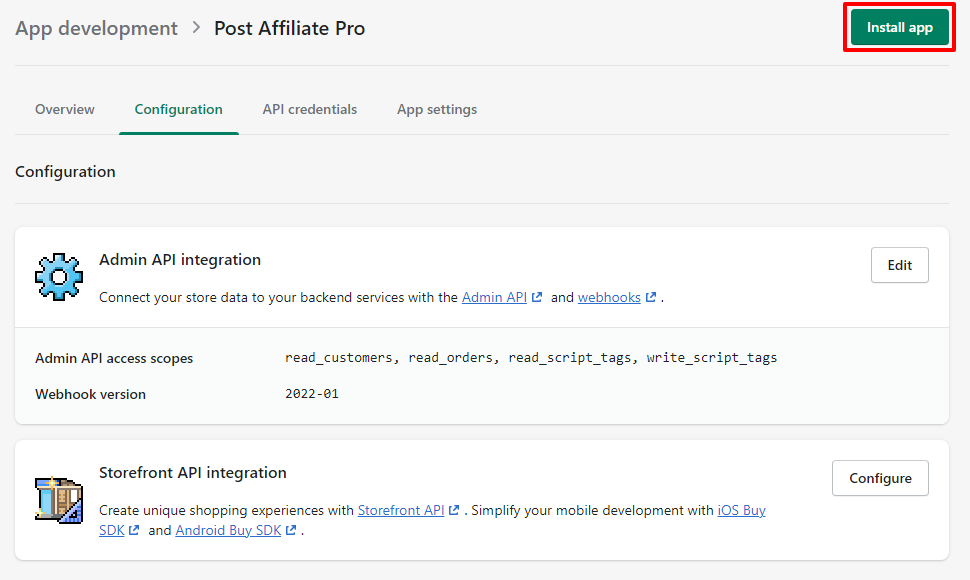
Und aktivieren Sie folgende Berechtigungen mit Lese-/Schreibzugriff:
Script tags (LESE- und SCHREIBZugriff) > Zugriffsstufen:
read_script_tags, write_script_tags
Bestellungen (LESEzugriff) > Zugriffsstufen:
read_orders
Kunden (LESEzugriff) > Zugriffsstufen:
read_customers
Wenn Sie die Option nutzen möchten, für jeden neuen Affiliate automatisch ein Kundenkonto in Shopify zu erstellen, benötigen Sie außerdem die Berechtigung write_customers.
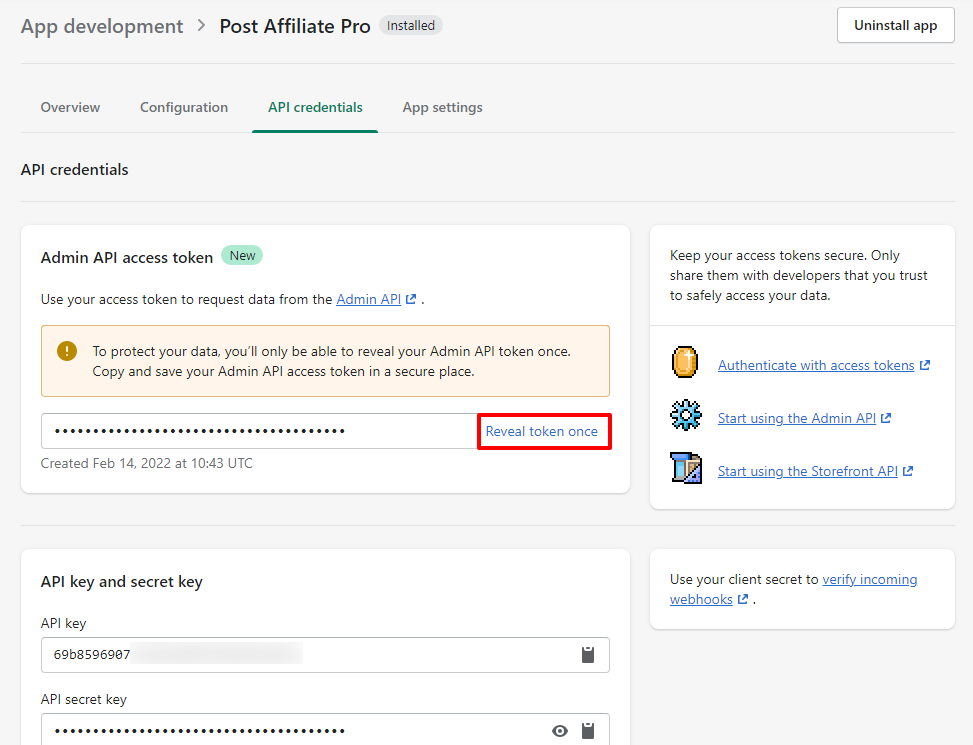
Ändern Sie sonst nichts weiter und installieren Sie die App.





Falls Sie das Plugin aus irgendeinem Grund nicht verwenden können und Ihre Shopify-Seite manuell integrieren möchten, verwenden Sie die folgenden Schritte. Verwenden Sie NICHT beide Methoden!!!
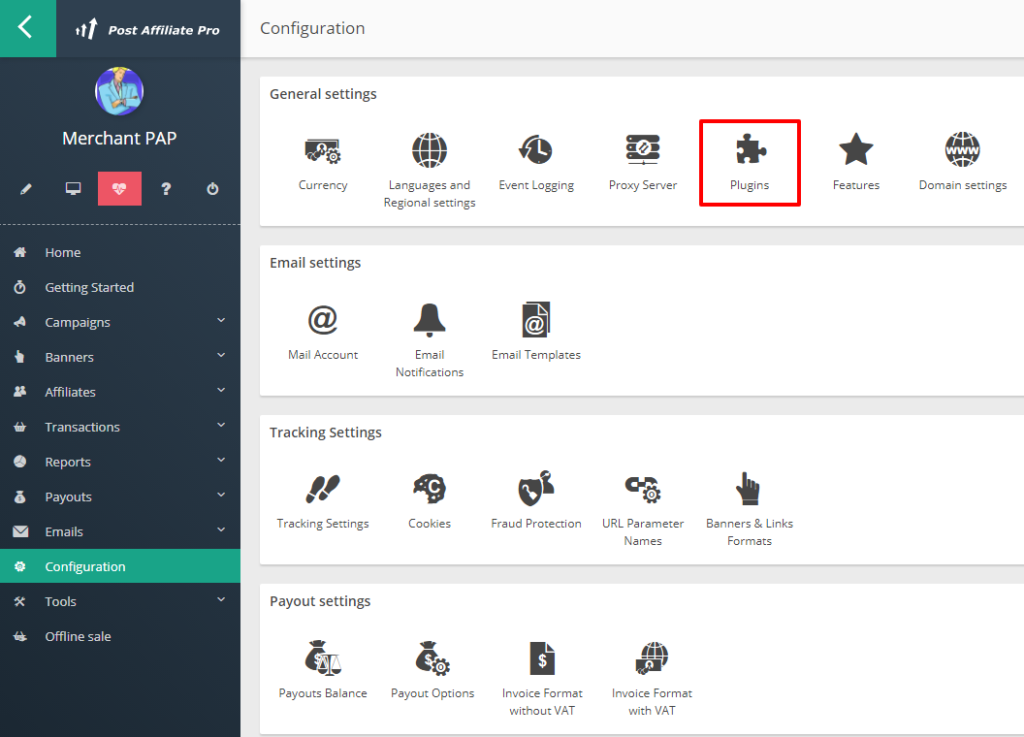
Melden Sie sich in Ihrem Adminbereich an. Gehen Sie zu Einstellungen > Checkout und scrollen Sie nach unten zu Zusätzliche Inhalte & Skripte im Abschnitt Seite Bestellstatus.
Der Verkaufs-Tracking-Code, um pro Bestellung eine Provision zu erfassen, ist:
<script id="pap_x2s6df8d" src="https://URL_TO_PostAffiliatePro/scripts/trackjs.js" type="text/javascript"></script>
<script type="text/javascript">
if (window.location.href.indexOf('/thank_you') > 0) {
PostAffTracker.setAccountId('Account_ID');
var sale = PostAffTracker.createSale();
sale.setTotalCost('{{subtotal_price | money_without_currency | replace: ',', '' }}');
sale.setOrderID('{{order_number}}');
sale.setProductID('{{product_ids}}');
PostAffTracker.register();
}
</script>
Speichern Sie nun einfach und Sie können die Verkäufe ab sofort erfassen.
Wenn Sie zusätzlich das Lifetime Commissions Plugin nutzen möchten, fügen Sie die folgende Zeile direkt unter ‘sale.setProductID(‘{{product_ids}}’);‘ hinzu, um die E-Mail-Adresse des Kunden zum Auftrag hinzuzufügen:
sale.setData1(Shopify.checkout.email);
Oder Sie können alternativ die Kunden-ID anstelle der E-Mail nutzen, um die Privatsphäre zu wahren:
sale.setData1(Shopify.checkout.customer_id);
Falls Sie produktbezogene Provisionen erfassen möchten, verwenden Sie diesen Integrationscode anstelle des Codes aus Schritt 2.
<script id="pap_x2s6df8d" src="https://URL_TO_PostAffiliatePro/scripts/trackjs.js" type="text/javascript"></script>
<script type="text/javascript">
if (window.location.href.indexOf('/thank_you') > 0) {
PostAffTracker.setAccountId('Account_ID');
var discountpercent = 1;
var discountcoupon = '';
if (Shopify.checkout.discount != null && typeof Shopify.checkout.discount.amount != 'undefined') {
var total = Number(Shopify.checkout.discount.amount.replace(',', '')) + Number(Shopify.checkout.subtotal_price.replace(',', ''));
discountcoupon = Shopify.checkout.discount.code;
discountpercent = 1 - (Shopify.checkout.discount.amount.replace(',', '') / total);
}
var giftcard = 0;
if ((typeof Shopify.checkout.gift_cards != 'undefined') && (Shopify.checkout.gift_cards.length > 0) && (Shopify.checkout.gift_cards != null) && (Shopify.checkout.gift_cards != '') && (Shopify.checkout.gift_cards[0].amount_used > 0)) {
giftcard = Shopify.checkout.gift_cards[0].amount_used;
}
var item = 0;
while (typeof Shopify.checkout.line_items[item] != 'undefined') {
var subtotal = Shopify.checkout.line_items[item].line_price.replace(',', '') * discountpercent;
if (giftcard > 0) {
var rest = giftcard - subtotal;
subtotal = subtotal - giftcard;
giftcard = rest;
}
if (giftcard < 0) {
giftcard = 0;
}
if (subtotal < 0) {
subtotal = 0;
}
var sale = PostAffTracker.createSale();
sale.setTotalCost(subtotal);
sale.setOrderID(Shopify.checkout.order_id + '(' + (item + 1) + ')');
sale.setCurrency(Shopify.checkout.currency);
var papProductId = Shopify.checkout.line_items[item].sku;
if (papProductId == '') {
papProductId = Shopify.checkout.line_items[item].product_id;
}
sale.setProductID(papProductId);
if (Shopify.checkout.line_items.length != (item + 1)) {
if (typeof sale.doNotDeleteCookies === 'function') {
sale.doNotDeleteCookies();
}
PostAffTracker.register();
} else {
if (typeof PostAffTracker.registerOnAllFinished === 'function') {
PostAffTracker.registerOnAllFinished();
} else {
PostAffTracker.register();
}
}
item++;
}
}
</script>
Fertig, das ist alles, was Sie benötigen. Speichern Sie Ihre Änderungen und Sie können die Integration verwenden.
Wenn Sie zusätzlich das Lifetime Commissions Plugin nutzen möchten, fügen Sie die folgende Zeile direkt nach sale.setCurrency(Shopify.checkout.currency); ein, um die E-Mail-Adresse des Kunden zum Auftrag hinzuzufügen.
sale.setData1(Shopify.checkout.email);
Weitere Informationen finden Sie hier:
https://docs.shopify.com/themes/liquid/objects/order
Vergessen Sie nicht, Ihren Shop mit dem Klick-Tracking-Code zu integrieren.
Melden Sie sich in Ihrem Shopify Admin-Bereich an, gehen Sie zum Online Shop-Bereich und klicken Sie auf Themes. Klicken Sie in diesem Bereich im aktuellen Theme-Vorschau auf die Aktionen-Schaltfläche (3 Punkte) und wählen Sie Code bearbeiten aus dem Dropdown-Menü.
Suchen Sie im Layout-Verzeichnis eine Datei namens theme/liquid. Fügen Sie den Klick-Tracking-Code aus Ihrem Post Affiliate Pro Händler-Panel > Tools > Integration > Klicks-Tracking direkt über dem </BODY> Tag in dieser Datei ein und speichern Sie.
Shopify ist eine umfassende Handelsplattform, die Einzelpersonen und Unternehmen dazu befähigt, Online-Shops zu erstellen und ihre Verkäufe nahtlos – sowohl online als auch im Ladengeschäft – zu verwalten. Shopify wurde benutzerfreundlich konzipiert und stellt die Werkzeuge bereit, um anpassbare Online-Shops zu bauen, Produkte zu verwalten und Transaktionen zu verarbeiten – alles innerhalb eines einheitlichen Systems. Die Plattform zielt darauf ab, E-Commerce-Prozesse zu optimieren und es Unternehmen jeder Größe zu erleichtern, ihre Online- und Offline-Präsenz zu verbessern.
Die Geschichte von Shopify begann 2004, als die Gründer einen Online-Shop namens Snowdevil für Snowboard-Ausrüstung eröffneten. Da sie mit den vorhandenen E-Commerce-Lösungen unzufrieden waren, entwickelten sie ihre eigene Plattform, was 2006 zur offiziellen Gründung von Shopify führte. Seitdem ist Shopify stark gewachsen und hat sich stetig weiterentwickelt, um den sich ändernden Anforderungen der Händler gerecht zu werden.
Zu den Meilensteinen zählen die Einführung von Shopify Payments und Shopify POS, der Start des Shopify Fulfillment Network sowie das große Shopify 2.0 Update mit erweiterten Anpassungsmöglichkeiten. Heute unterstützt Shopify weltweit fast 2 Millionen Händler und bietet eine robuste Plattform für Unternehmen, um zu wachsen und erfolgreich zu sein.
Shopify richtet sich an eine breite Palette von Unternehmen und Zielgruppen. Ob ein kleines Start-up, das eine Online-Präsenz aufbauen möchte, ein mittelständisches Unternehmen auf Expansionskurs, ein stationäres Geschäft mit Einstieg in den E-Commerce oder ein B2B-Unternehmen – Shopify bietet maßgeschneiderte Lösungen für unterschiedlichste Anforderungen. Kunden profitieren von einem vereinfachten Shop-Aufbau, leistungsstarken E-Commerce-Tools wie integrierten Zahlungs- und Versandoptionen, Marketing- und SEO-Unterstützung sowie wertvollen Analysen. Die Flexibilität und das umfangreiche Ökosystem machen Shopify zur attraktiven Wahl für Unternehmen, die ihr Online-Geschäft ausbauen und optimieren möchten.
Shopify bietet zahlreiche Funktionen zur Unterstützung und Erweiterung von E-Commerce-Unternehmen:
Shopify bietet mehrere Preismodelle für unterschiedliche Unternehmensgrößen und Anforderungen:
Jeder Tarif umfasst zusätzliche Funktionen, die auf die jeweiligen Anforderungen von Unternehmen in verschiedenen Entwicklungsstufen zugeschnitten sind. Shopify bietet außerdem eine kostenlose Testphase, damit Nutzer die Möglichkeiten der Plattform vor dem Abschluss eines Abos erkunden können.
Nutzer loben Shopify häufig für seine Benutzerfreundlichkeit, Skalierbarkeit und den 24/7 Kundensupport . Die umfassenden Integrationsmöglichkeiten machen die Plattform zu einem vielseitigen Werkzeug für unterschiedlichste Unternehmen. Manche Nutzer bemängeln jedoch eine begrenzte Auswahl an kostenlosen Themes, Transaktionsgebühren bei Verzicht auf Shopify Payments und höhere Kosten bei Premium-Tarifen. Trotzdem gilt Shopify als dynamische und zuverlässige Plattform, die verschiedenste Geschäftsanforderungen effektiv erfüllt.
Wer Shopify in Aktion sehen und detaillierte Bewertungen hören möchte, findet auf YouTube zahlreiche hilfreiche Videos:
Shopify Review 2023: Pros and Cons You Need to Know
Auf YouTube ansehen
Shopify 2023 Review: New Features & Pricing
Auf YouTube ansehen
Diese Reviews gehen auf die Funktionen und Neuerungen der Plattform ein und schildern persönliche Erfahrungen von Nutzern – für einen umfassenden Blick auf Shopifys Leistung im aktuellen Markt.
Obwohl Shopify eine führende E-Commerce-Plattform ist, gibt es bemerkenswerte Alternativen, die für bestimmte Anforderungen besser geeignet sein könnten:
Alle diese Plattformen bieten einzigartige Vorteile und Funktionen und richten sich an unterschiedliche Anforderungen wie Budget, Designpräferenzen oder spezifische Verkaufsmodelle.
Shopify ist eine umfassende Handelsplattform, die Einzelpersonen und Unternehmen befähigt, Online-Shops zu erstellen und Verkäufe sowohl online als auch vor Ort nahtlos zu verwalten. Sie bietet anpassbare Shop-Vorlagen, integrierte Zahlungen, Marketing-Tools und ein robustes Backend-Management für Unternehmen jeder Größe.
Sie können Post Affiliate Pro mit Shopify über das offizielle Plugin integrieren, indem Sie eine private App in Ihrem Shopify-Shop erstellen und API-Berechtigungen konfigurieren, oder manuell, indem Sie Tracking-Skripte in Ihre Shopify-Checkout- und Theme-Dateien einfügen.
Ja, Post Affiliate Pro ermöglicht die Verfolgung produktbezogener Provisionen auf Shopify, indem spezifische Tracking-Codes in Ihren Shop eingefügt werden, um eine genaue Provision für jedes verkaufte Produkt sicherzustellen.
Alternativen zu Shopify sind Squarespace, Wix, Square, WooCommerce, Ecwid, BigCommerce, CS-Cart, Shift4Shop, Sellfy und Webflow, die jeweils einzigartige E-Commerce-Funktionen und Vorteile bieten.
Ja, Post Affiliate Pro bietet eine 30-tägige kostenlose Testversion, damit Sie alle Affiliate-Management-Funktionen mit Ihrer Shopify-Integration testen können, bevor Sie sich für einen kostenpflichtigen Plan entscheiden.
Erweitern Sie Ihren Shopify-Shop mit leistungsstarkem Affiliate-Tracking und -Management. Testen Sie Post Affiliate Pro 1 Monat kostenlos und erleben Sie, wie einfach Sie Ihren E-Commerce-Umsatz steigern können.

Erfahren Sie, wie die Shopify-Integration von Post Affiliate Pro produktbezogenes Tracking, anbieterspezifische Provisionen und fortschrittliches Affiliate-Prog...

Integrieren Sie Shopware mühelos mit Post Affiliate Pro, um Ihre E-Commerce-Plattform zu optimieren. Vereinfachen Sie Klick- und Verkaufstracking, ermöglichen S...

Erfahren Sie, wie Sie ReCharge (Shopify) mit Post Affiliate Pro integrieren, um wiederkehrende Zahlungen für Abonnementprodukte effizient zu verfolgen, Affiliat...
Cookie-Zustimmung
Wir verwenden Cookies, um Ihr Surferlebnis zu verbessern und unseren Datenverkehr zu analysieren. See our privacy policy.